chrome tagger
A downloadable chrome extension
overview
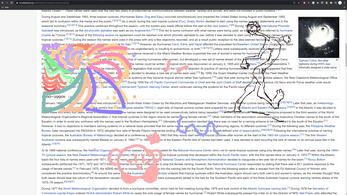
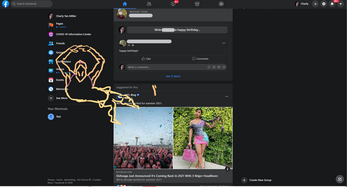
An extension which transforms your web browser into a multiplayer drawing application where each domain name is a separate, permanent canvas. This means that facebook.com, google.com, and itch.io all become individual canvases through which you can view and draw on using the chrome extension.
concept
My inspiration was graffiti. I wasn't interested in any embodied significance contained in the physical act of spray-painting. But I was interested in the political and cultural significance of non-consensual, anonymous markings in/on public space and how it contributes to political, cultural and creative discourse. This was my attempt to translate that phenomenon to the web so that all pages could have open, public discourse.
technical
I made this extension for a networking class in which we were using PHP and SQL. So for this project I used PHP and posgresSQL for the backend, and pure JS in front
When you turn Chrome Tagger on, immediately chrome begins injecting custom html and scripts into every page you visit. The html takes the form of a fixed canvas element, scripts immediately ask a Heroku server via a GET request for any strokes associated with the tab’s current hostname. The server processes the response, querying a posgreSQL database, returning the serialized result in the body of the response. The client then deserializes the data so that each stroke becomes its own object with a color and an arbitrary amount of vertices (each with a position and width). On every animation frame the canvas draws any deserialized strokes offsetting them based off the current scroll.
On the release of a mouse/stylus/finger press, on the completion of a stroke that stroke is serialized and POST-ed to the server to be stored appropriately in the posgresSQLdatabase. A custom serialization method was preferred over working with built in JSON serialization solutions because it was faster and I was able to more easily address bugs as I was making the thing myself.
When the extension’s content is first injected into the client side webpage, it also messages the popup.js, asking it what colour and width it should set its brush to (if it exists). Whenever the user opens the popup.html, the popup.js asks the content.js what colour and width the brush is and matches those properties. Whenever the client changes these values on the popup.html, the popup.js sends a message to the content.js so it changes its brush/canvas properties appropriately.
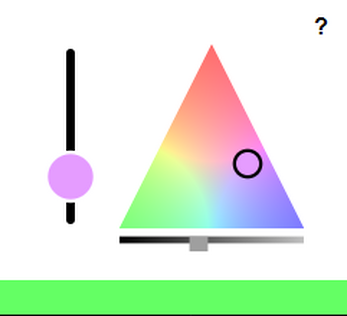
also I made a custom little colour picker using the HTML5 canvas which is elegant and nice looking, but not very practical nor functional :(
| Status | Released |
| Author | Charly Yan Miller |
| Tags | Co-op, Drawing, Multiplayer |
Download
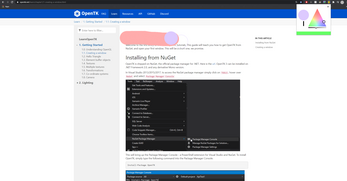
Install instructions
in chrome go to Extensions-->manage extensions, turn on developer mode, then click "Load Unpacked" and select the ChromeTaggerExtension folder.




Leave a comment
Log in with itch.io to leave a comment.